Procurando saber mais sobre o que é interface gráfica e para que ela serve?
O modo como humanos interagem com os computadores foi totalmente revolucionado desde a criação das interfaces gráficas.
Por décadas, essa interação com dispositivos digitais se dava apenas por linhas de comando em modo texto exibidas pelas telas.
Para mover um arquivo de lugar, por exemplo, era preciso digitar o nome do comando, do arquivo a ser movido e do local de destino.
No entanto, a Interface Gráfica do Usuário (GUI) chegou para revolucionar o controle e visualização de dispositivos.
Quer entender mais sobre como funciona uma interface e qual a sua importância para o mercado com um todo? Continue lendo este artigo!
Afinal, o que é interface gráfica?
A Interface Gráfica do Usuário, também conhecida como Graphical User Interface (GUI) é um modelo de interface que permite a interação com dispositivos digitais por meio de elementos gráficos.
Contendo janelas, menus, ícones, botões e links, é ela que possibilita que usuários visualizem e selecionem arquivos com facilidade.
Ao usar um sistema operacional, aplicativo móvel ou de software, o que você vê é uma interface gráfica. Ela é a versão bonita e apresentável de um código de programação.
Por isso, de forma menos técnica, a interface gráfica pode ser entendida simplesmente como a “tela” de um programa.
Ao ouvir que um programa passou por atualizações em sua interface gráfica, você pode entender que a posição de representações gráficas como botões, menus e imagens foi alterada.
O objetivo disso é sempre fazer com que o uso de um dispositivo digital se torne mais simples e prático para o usuário.

Como surgiram as interfaces gráficas?
A indústria da informática sempre se preocupou com a forma como os humanos interagiam com os computadores.
Das interações em linha de comando por modo de texto, essa interação chegou aos comandos por voz e gestos, facilitando a utilização de dispositivos.
Para que isso seja possível hoje, a ideia de uma Interface Gráfica foi apresentada pelo engenheiro, inventor e político Vannevar Bush.
Na época atuando na Xerox, Bush percebeu que o armazenamento de informações não se dava de modo eficiente. E com isso, idealizou a Memex, uma máquina capaz de armazenar mais dados e de oferecer um modo mais prático de encontrá-los no sistema.
No entanto, em 1962, até mesmo as interfaces em modo texto ainda eram avançadas para a época.
Com o surgimento da Smalltalk, no início dos anos 90, o conceito de telas no dispositivo foi iniciado. Afinal, ela apresentava linguagem de programação e ambiente de desenvolvimento com interface gráfica diferenciada.
Com bordas e barras de títulos, elas permitiam a identificação e reposicionamento por parte dos usuários. Na mesma época, o conceito de ícones também foi iniciado, assim como o menu de contexto.
A partir daí, a GUI passou a se tornar cada vez mais moderna, com barras de rolagem, caixas de diálogo e botões de opções.

Atuação da Apple
Com a contratação de ex-funcionários da Xerox em 1978, a Apple, então startup criada por Steve Jobs e Steve Woxniak, iniciou o desenvolvimento do computador pessoal Lisa.
De modo inédito, a equipe desenvolveu uma interface baseada em ícones, cada um indicando um documento ou aplicação.
Além disso, criando a primeira barra de menu desdobrável (pull-down), a Apple hospedou os menus nas primeiras linhas da tela.
No início de 2010, novos comandos foram adicionados à capacidade da GUI, como os de deslizar e pinçar.
Agora, já é possível interagir com os programas de dispositivos por meio de canetas ópticas, comandos de voz, gestos e, é claro, do mouse.
Quais os outros tipos de interfaces que existem?

Existem três tipos de interface existentes para facilitar a utilização dos dispositivos pelos usuários.
Além da interface gráfica, são elas:
Interface de Linha de Comandos
Exige que o utilizador conheça comandos e regras de sintaxe para a correta interação.
Também conhecida como Command Line Interface, ou CLI, ela processa os comandos a serem enviados para um programa de computador em formas de linhas de texto.
A representação visual da Interface de Linha de Comandos costuma ser uma tela preta com textos na cor branca ou verde.
É basicamente o tipo de tela que surge em filmes quando programadores e hackers estão utilizando computadores, reconhece?
Em geral, a CLI é considerada uma interface mais complexa dentro de um sistema operacional, mas possibilita comandos de ação não disponíveis via GUI.
Seu uso exige um alto conhecimento de linguagem de programação.
Interface baseada em Menus
Mais simples, as interfaces baseadas em menus evitam a necessidade de memorizar comandos ou sintaxes de escrita.
Apenas com teclas de seta ou pelo mouse, é possível interagir com sistemas de forma mais prática e visual em uma Interface por Menu.
Para que serve uma interface gráfica?
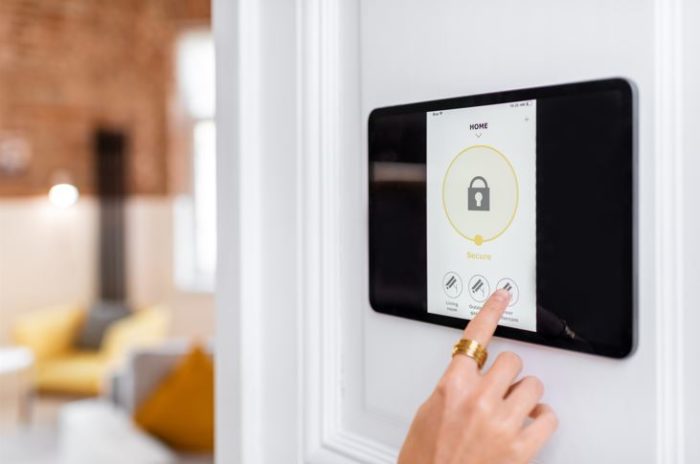
A interface gráfica serve para que, a partir do uso do mouse e teclado ou por meio do toque, seja possível realizar tarefas em algum dispositivo.
Esse ambiente gráfico torna a utilização dos computadores mais fáceis através de representações visuais do sistema operacional.
Essas representações, portanto, são os ícones, botões, barras, bordas e imagens que os usuários observam em uma tela de aplicativos e sistemas.
Leia também: Interface gráfica do utilizador: o que é e como implementar
Como funciona uma interface gráfica?

Ao invés de ser baseada em texto, a interface gráfica, como o nome sugere, é focada para interação visual.
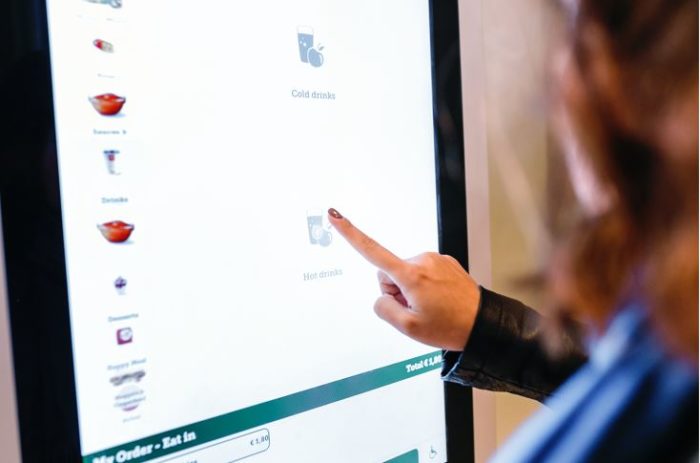
Portanto, quando sistemas operacionais e aplicativos incorporam uma GUI, os usuários podem executar comandos e ações por meio da manipulação direta dos elementos gráficos expostos na tela.
Dentro da interface gráfica, existem diversas representações para facilitar a interação entre usuário e máquina.
Por meio das janelas, é possível conferir informações na tela e abrir aplicativos, documentos e páginas da web. Elas podem ser movidas, redirecionadas e dispostas em fila, caso você queira.
Já os menus oferecem listas organizadas de opções de comando por texto, botões ou imagens para que o usuário possa optar.
Ainda existem os componentes de navegação, como os controles deslizantes, setas de navegação, e as caixas de pesquisa e componentes informativos, que informam o status de uma tarefa ou variável.
No último caso, alguns exemplos são: notificações, barras de progresso, janelas pop-up etc.
O uso do mouse e teclado ou interação por toque é o que permite o controle e acionamento dos comandos em uma GUI.
Em conjunto, essas ações tornam muito mais simples a inicialização de aplicativos, navegação em sites, pesquisa por arquivos e execução de outras tarefas e funcionalidades.
Além de fornecer indicações visuais mais compreensíveis, uma interface gráfica também torna o aprendizado de novos aplicativos e sistemas mais intuitivo.
💡Leia também: Programas de modelagem 3D: as melhores ferramentas para criar projetos tridimensionais
Qual a importância de uma boa interface gráfica para um projeto?
Seja no setor industrial, médico ou agrícola, o uso de interfaces gráficas possibilita uma navegação personalizada com design profissional em diversos sistemas.
Seja em um software de automação predial, de registro de informações de pacientes ou de gestão de máquinas e equipamentos, contar com uma tela interativa faz toda a diferença.
Basta imaginar se, ao invés do uso de displays inteligentes, você precisasse executar um comando por linguagem de programação para executar as atividades acima.
Através de uma GUI, é possível interagir com sistemas e aplicativos, executar comandos e aumentar a produtividade dentro de diversos negócios com ótimo custo-benefício.
Conheça o UnicView AD, o software de projetos de interface gráfica da Victor Vision!
Conclusão
Neste artigo, você entendeu como funciona uma interface gráfica e qual a sua importância para a forma como interagimos com dispositivos nos dias atuais.
Portanto, agora que você já sabe o que é uma interface gráfica, não deixe de considerá-la em seus projetos.
Leia mais conteúdos como esse e tire suas dúvidas no blog do Victor Vision!

Pingback: Interface gráfica do utilizador: o que é e como implementar
Pingback: LCD display arduino: quais suas funções e como escolher
Pingback: Programação visual: saiba qual sua importância para as empresas
Pingback: PBox, o kit de desenvolvimento dos displays Proculus - Victor Vision
Pingback: Unic View AD - Software de programação dos displays LCM - Victor Vision
Pingback: Displays LCM da Victor Vision - Victor Vision
Pingback: Tutorial - Como utilizar o parâmetro PP - Victor Vision
Pingback: Demo - Transforme seu 7 segmentos para um display inteligente - Victor Vision
Pingback: Tutorial – Botão para troca de tela - Victor Vision
Pingback: Tutorial - Primeiros passos com o software UnicViewAD - Victor Vision
Pingback: Tutorial – Ferramenta Incremental e Slider - Victor Vision
Pingback: OPB050 e IHM Victor Vision - a combinação com foco no custo - Victor Vision
Pingback: O que é linguagem de programação: conheça as principais e os tipos
Pingback: Tela LCD para Carro: conheça as funcionalidades | Blog
Pingback: Sistema de Reconhecimento Facial: entenda como funciona
Pingback: Tela TFT LCD: entenda o que é e se vale a pena investir no modelo
Pingback: Cristal Líquido: O que é, Como Funciona e Aplicações | Blog
Pingback: Placa Controladora: o que é, para que serve e tipos (LCD, CNC e acesso)
Pingback: Design de Interface: o que é e quais suas principais regras
Pingback: Tipos de hardware: exemplos, função e mais [Guia completo]
Pingback: UI Design vs UX Design: Diferenças entre UI e UX