É comum achar que o design é apenas uma área de quem desenha muito e é criativo. Só que isso é um equívoco, porque a área de design possui diversas ramificações como, por exemplo, design de embalagens, design gráfico, design de interface, entre outros.
Só para você ter uma ideia da diferença, o design de embalagens cuida da proteção dos produtos, já o design gráfico é responsável pela criação de peças visuais.
O design de interface, conhecido por UI Design, também é uma dessas modalidades, desenvolvido geralmente em ambientes virtuais.
Para entender melhor o conceito, uma comparação didática: dá para se dizer que o designer de interface é como um “designer de interiores”, só que dentro da internet.
Ele vai desenvolver e auxiliar na funcionalidade de sites e aplicativos, possibilitando uma experiência útil e agradável ao usuário.
Neste artigo, vamos te explicar tudo sobre design de interface, desde a importância dele até regras e dicas práticas do UI.
Boa leitura!
Leia também: Interface gráfica do utilizador: o que é e como implementar
O que é design de interface?
O design de interface é responsável por construir um diálogo entre o ambiente virtual e o usuário.
Diálogo esse, lembrando, que vai além de “embelezar” o espaço, mas torná-lo funcional ao máximo para que o usuário não se sinta perdido dentro do espaço, e sim confortável para navegar com tranquilidade e segurança.
O que significa a palavra interface?
Antes de aprofundar para saber o que faz o design de interface, é interessante entender o conceito por trás.
Interface nada mais é do que um ponto de comunicação entre dois sistemas que precisam dela para interagir.
É o que ajuda e torna possível a comunicação entre duas partes, que pode ser entre você e uma ferramenta, por exemplo, ou entre próprias ferramentas.
Para que serve o design de interface?
Na mesma ideia do significado da palavra, o design de interface serve para garantir uma boa experiência entre o usuário e um sistema.
De um jeito que facilite a interação entre as partes e possa ser utilizado de forma intuitiva.
Essa comunicação do usuário com o design de interface pode ser feita de diferentes maneiras com voz, toques e até mesmo gestos.
Como exemplo para visualizar melhor, existem Interfaces por Gestos (Gesture-based Interfaces) que são acessadas exatamente por ações de movimento cotidianas ou simbólicas.
Qual é a diferença entre UX e UI design?

Muitas pessoas costumam pensar que UX e UI design são a mesma coisa. Isso acontece pela as siglas dos nomes, que realmente são parecidas, e por serem atrelados.
Mas, na verdade, existe sim diferença entre UX e UI design.
Imagine que você precisa resolver algo na sua conta bancária e, para isso, acessa um aplicativo.
Toda parte de botões, menus, cores e tudo que envolve o visual é feita pelo UI design, que significa interface do usuário ou design de interface, e vai te guiar pela navegação.
No momento que você interage com algum desses pontos, ou seja, clica em algum lugar, isso vira uma experiência.
E toda essa parte de estratégia do design, conteúdo, eficiência no uso é da área de UX design, que significa experiência do usuário.
Basicamente, essa é a diferença entre UX e UI design, que são atrelados para que o usuário tenha uma experiência satisfatória e eficiente.
Qual a importância do design de interface?
Quando você se sente confortável em um ambiente virtual, é muito mais provável que gaste mais tempo navegando e explorando ele, certo?
É dessa forma que minimiza-se a distância e há um estreitamento de relação entre usuário e produto (ou interface ou sistema também).
Um bom design oferece a oportunidade de realizar todas as ações ou consultas desejadas de uma maneira eficiente e simples.
Ter um design de interface qualificado significa facilitar a interação dos usuários, favorecer a experiência como um todo e ainda poder fidelizar quem usa a plataforma.
Significa também que nenhuma pessoa que acesse determinado portal vai ter dúvidas sobre seu funcionamento ou se sentirá inseguro, agindo em prol de uma boa relação entre pessoa e ‘máquina’.
Quais as regras mais importantes do design de interface?
Um cientista da computação e professor do Laboratório de Interação Humano-Computador na Universidade de Maryland chamado Ben Shneiderman pesquisa há anos as melhores formas de interação entre humanos e máquinas.
O americano escreveu em seu livro denominado “Designing the User Interface: Strategies for Effective Human-Computer Interaction” (Projetando a Interface do Usuário: Estratégias para uma Interação Eficaz Homem-Computador, em tradução livre) oito regras fundamentais na hora de desenvolver uma interface eficiente.
Tornou-se uma espécie de guia na hora de começar a desenvolver a interface de uma plataforma.
Listamos abaixo as regras essenciais do design de interface.
Consistência
Quando falamos em consistência, significa que ao pensar em um projeto de layout, é importante considerar que quanto mais intuitivo ele for, melhor será a experiência de quem acessar.
Para isso, é recomendável utilizar ícones, menus, hierarquias, cores, as famosas “call-to-action” e fluxos de uso similares em situações parecidas é fundamental na construção de uma interface de qualidade.
Com formas de interação similares, o usuário sentirá logo de cara uma facilidade em usar a plataforma, criando uma conexão intuitiva com os passos a serem dados durante o acesso, otimizando sua experiência.

Responder o usuário
Shneiderman fala que criar uma interface é “desenvolver um meio pelo qual irá ocorrer um diálogo entre um usuário e outro usuário ou uma máquina”.
Assim, é importante oferecer um feedback das ações ao usuário enquanto ele explora a plataforma.
Em outras palavras, o usuário precisa saber onde ele está, o que está acontecendo e para onde ele será direcionado com determinada ação.
Por exemplo, dentro de um conteúdo com vinte páginas, deve ficar claro para o usuário a quantidade total de páginas e em que altura ele está da leitura.
Mostre como reparar o erro
Quem gosta de ter seu erro apontado? Não muita gente, não é? Também não é uma prática muito apreciada em ambiente virtual.
A lista de Shneiderman aponta que é ideal que a interface tenha mecanismos que minimizem ao máximo a chance de erro.
A sugestão é que, quando cometidos, possam ser consertados de forma simples, como sugerir outro preenchimento em algum campo de dados preenchido incorretamente, por exemplo.
Foco na ação principal
Para proporcionar uma boa experiência, o usuário precisa sentir que tem controle total sobre suas ações.
As trocas de ambiente devem acontecer como ele espera que aconteçam, quase de forma natural.
Assim, de forma instintiva, quem navega se sente em um espaço ‘fácil de mexer’ e confiável.
Uso de atalhos
Com o aumento do uso, surge a demanda por métodos mais rápidos de conclusão de tarefas.
Uma das sugestões é incluir botões de copiar e colar, de modo que, à medida que o usuário se torna mais experiente, consegue navegar e operar a interface com mais rapidez e sem esforço.
Informar o fechamento de um ciclo
Não deixe que os usuários fiquem em dúvida se suas ações foram ou não concluídas.
Permita que quem navega entenda que sua ação teve um fim e está concluída, evitando dúvidas e problemas de comunicação durante a interação.
O maior exemplo pode ser tirado do e-commerce: é de extrema importância informar quando uma compra foi concluída, pois tira a insegurança do usuário sobre problemas de pagamento e dados.
Reversão de ações
Ao desenvolver uma interface, é extremamente importante oferecer aos usuários maneiras de reverter suas ações.
Essas reversões devem ser permitidas em vários pontos, quer ocorram após uma única ação, uma entrada de dados ou uma sequência inteira de ações.
“Esse recurso alivia a ansiedade, pois o usuário sabe que erros podem ser desfeitos; assim, incentiva a exploração de opções desconhecidas”, diz Shneiderman em seu livro.
Carga de memória curta reduzida
Sabemos que a atenção humana é limitada, e conforme especialistas, somos capazes de manter somente cerca de cinco itens em nossa memória de curto prazo por vez.
Portanto, as interfaces devem ser o mais simples possível, com hierarquia de informações adequada e escolhendo o reconhecimento ao invés da recuperação.
Reconhecer algo é sempre mais fácil do que lembrar, porque o reconhecimento envolve perceber pistas que nos ajudam a alcançar nossa vasta memória e permitir que informações relevantes surjam.
Quanto menos espaço de armazenamento na memória e mais ações guiadas pela intuição, melhor a experiência oferecida e mais fácil a interação.

Outros exemplos de princípios do UI design (+ Dicas práticas)
Além desses princípios do design de interfaces que você acabou de ver, outros exemplos para seguir são: ter clareza sobre o trabalho, falar a mesma língua do usuário, dar feedbacks para que o usuário saiba exatamente onde está, entre outros.
Algumas dicas práticas podem ajudar no trabalho de UI design, que segue uma sequência.
O primeiro passo é compreender a situação e entender o que precisa ser resolvido. Aqui vai ser possível ver, inclusive, quem é o usuário e como ele se comporta.
Isso é essencial para construir um design de interface do usuário.
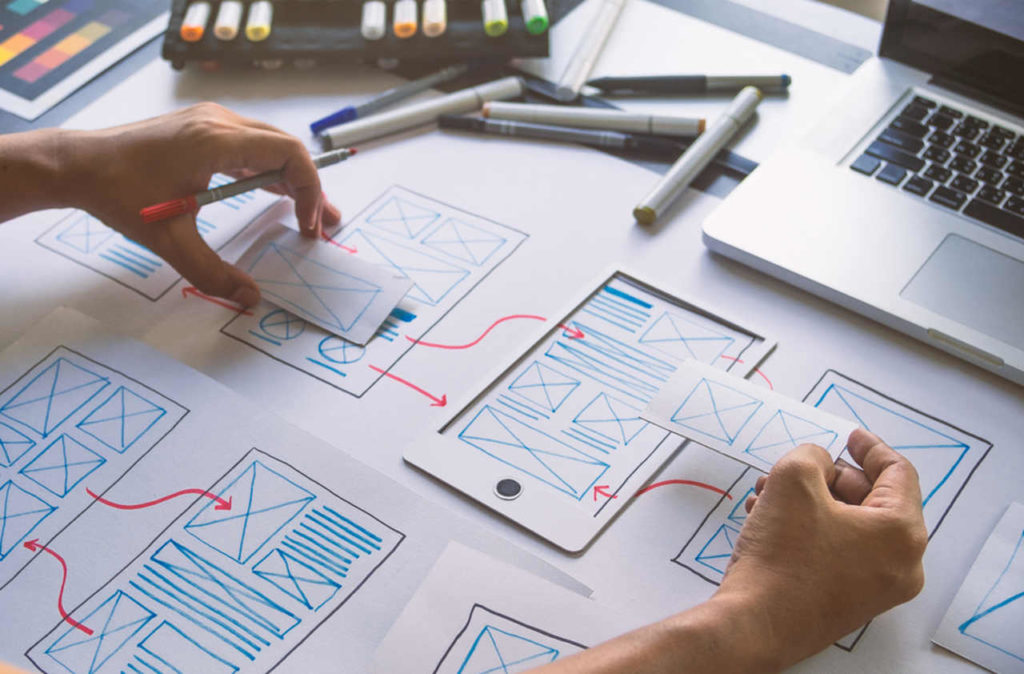
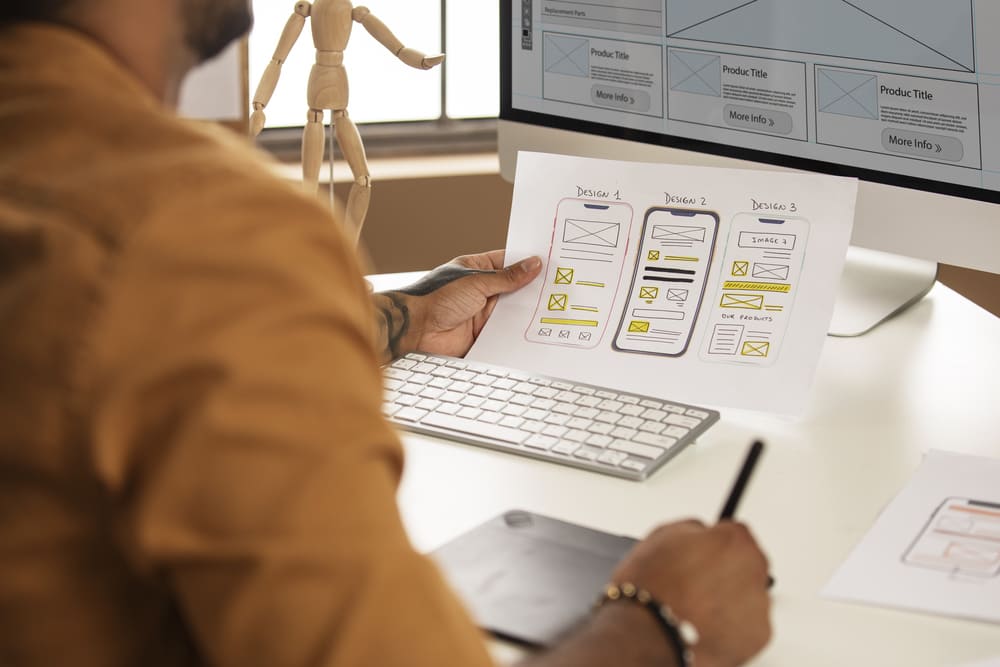
Em seguida, é interessante buscar inspirações em outras interfaces para desenvolver uma própria. Essa pode ser a base para a criação de esboços e rascunhos de um design de interface.
Tudo isso faz parte de um planejamento, que vai ser colocado em prática com o desenvolvimento do design de interface, o qual levará o que foi pensado estrategicamente em consideração.
Depois, outra dica prática é fazer testes com diferentes protótipos para ver se o fluxo está eficiente e claro.
Com isso, é possível fazer a entrega do design de interface, que fica sempre aberto para novos feedbacks.
Como medir a usabilidade e como avaliar o design de interface na web ou mobile?
A usabilidade é praticamente o centro da experiência do usuário e a base do design de interface.
Portanto, como medir a usabilidade?
É preciso avaliar a qualidade de execução, a capacidade de atingir o objetivo e a satisfação da experiência do usuário.
Algumas métricas podem ser utilizadas para medir a usabilidade como, por exemplo, Taxa de Tempo da Tarefa (TTR), Taxa de Sucesso da Tarefa (TSR) e Taxa de Erro do Usuário (UER).
Além disso, podem ser feitos questionários com os usuários para que eles próprios avaliem a experiência que tiveram.
Agora, a avaliação do design de interface na web ou mobile pode ser feita com análise dos dados de desempenho para entender o tempo que o usuário levou para fazer uma ação ou qual caminho ele usou, entre outros.
Design de interface do usuário: Elementos da interface do usuário
A navegação do usuário pelo design de interface é facilitada pelos elementos que funcionam como ferramentas da interface.
Vamos falar sobre alguns a seguir.
Elementos interativos
A ponte de interação entre o usuário e o sistema pode ser feita por meio de elementos interativos como:
- Botões
- Checkbox
- Espaços de texto
- Toggles (uma forma de botão que permite ligar ou desligar)
- Radio buttons (botão que torna possível escolher uma opção dentro de uma lista)
- Lista dropbdown (mostra mais opções de itens quando é acionada)

Elementos de navegação
Outra forma de interação com o sistema é por meio de elementos de navegação, que funcionam como fonte e localização de informações.
Esses elementos são divididos em:
- Navegação utilitária: ajuda o usuário a usar o sistema e tem elementos como campos para pesquisa, lista de idiomas disponíveis para exibição e navegação interna da página.
- Navegação estrutural: mostra qual conteúdo é mais importante que o outro visualmente,
respeitando a hierarquia entre eles. Alguns exemplos são a navegação principal e a local.
- Navegação associativa: faz a conexão entre conteúdos que têm semelhanças ou relação entre si. Itens relacionados e links embutidos são exemplos dessa navegação.
Elementos informativos
Não adianta ter uma informação se ela estiver desorganizada, porque assim dificilmente o usuário vai entender.
Nesse sentido, os elementos informativos participam da interação do usuário com o sistema de forma estratégica para que as informações sejam absorvidas sem dificuldade.
São exemplos de elementos informativos:
- Mensagens de erro
- Tool tips (espaços onde os usuários podem digitar para buscar informações)
- Status do sistema
Elementos visuais
Você já sabe que o design de interface serve como um diálogo entre o usuário e um ambiente virtual.
Então, os elementos visuais são essenciais para apresentar tudo de forma que o usuário possa visualizar sem complicações.
A parte visual precisa ser eficiente, simples e que consiga facilitar para o usuário atingir um objetivo.
Para visualizar ainda melhor, confira alguns exemplos de elementos visuais:
- Cor
- Imagens
- Ícones
- Hierarquia visual
- Tipografia
O papel do designer de interface
O designer de interface é o profissional que vai construir e possibilitar a melhor experiência usuário-plataforma e é seu papel seguir as regras básicas do UI Design no desenvolvimento de um projeto.
Toda a lógica de navegação e o projeto de estrutura da plataforma estão a cargo desse profissional e é ele que possibilita ao usuário uma navegação confiável, segura e simplificada.
Para garantir um ótimo desenvolvimento de projeto, você pode contar com ferramentas inteligentes. Conheça o kit P.Box e suas infinitas possibilidades!
Conclusão
O design de interface é uma área muito importante para o design e que trata de pontos que aproximam o usuário da plataforma, criando uma relação próxima de conforto.
Se uma experiência vai ser boa ou não para o usuário, a interface é que vai dizer.
Não deixe de oferecer a melhor possibilidade ao público, conte com a Victor Vision, especialista absoluta em displays!
Acesse também: Primeiros Passos – Começando a usar o UnicView AD


Pingback: Programação visual: saiba qual sua importância para as empresas
Pingback: Interface Homem-Máquina: descubra seus usos e benefícios
Pingback: O que é Interface Gráfica e qual sua importância para um projeto?
Pingback: Shield arduino: para que serve, tipos, exemplos práticos e displays
Pingback: IHM: O que é, aplicações, vantagens e exemplos de uso [Guia]
Pingback: Projeto com Arduino: 5 opções incríveis e como programá-las!
Pingback: Interface Touchscreen: o que é, aplicações e funcionamento
Pingback: Tipos de USB existentes, conectores e velocidades [Guia]
Pingback: Design de telas: Entenda a base e confira boas ferramentas [Lista]
Pingback: Interface gráfica com Python: entenda como funciona e vantagens
Pingback: Telas Interativas: saiba o que são e benefícios!
Pingback: Interface gráfica do utilizador: como implementar?
Pingback: Ferramentas de prototipagem: Entenda o que é e quais são!