Vamos começar do básico, certo? A ideia aqui é fazer um projeto para o display Proculus que use um botão para transição de uma tela para outra.
Os displays gráficos têm como grande diferencial a qualidade para mostrar imagens. E é importante que utilizemos ao máximo as capacidades do display, até para justificar a utilização de um componente de alta qualidade.
A primeira ferramenta que vai te auxiliar a fazer isso é a troca de imagem. Displays mais simples tendem a ter um plano de fundo fixo e com alterações apenas das informações de variáveis. Nós queremos usar cores e chamar atenção com imagens gráficas de qualidade.
Além disso, displays mais simples possuem um problema no tamanho da memória para armazenar muitas variações de plano de fundo, enquanto que o display Proculus foi feito para armazenar muitas imagens, com possiblidade expansão de memória para aqueles projetos que ousaram na variedade.
Esse passo a passo vai te mostrar como:
- Adicionar duas imagens;
- Fazer um botão de troca entre as imagens.
Passo 1: Adicionar duas imagens
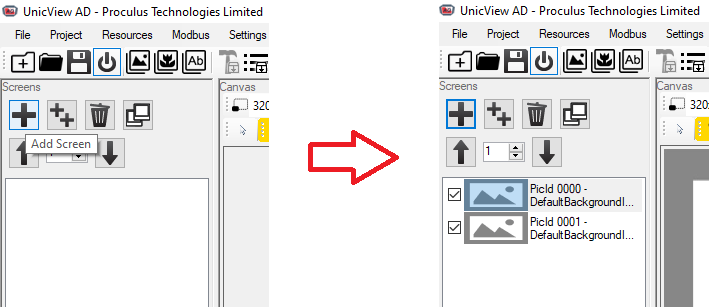
No software UnicView AD, em um novo projeto, adicione duas Screens em “Add Screen”.

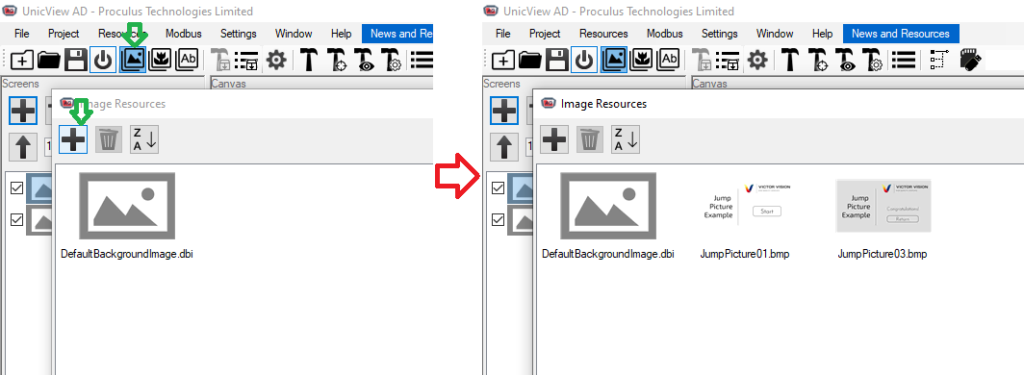
Para usar as imagens de plano de fundo, precisamos adicioná-las em “View Images Resources”, em “Add Images”.

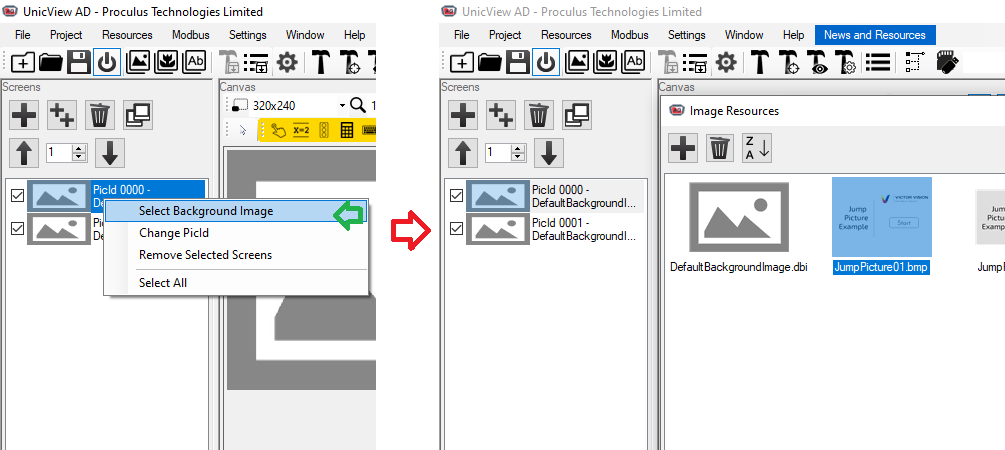
Agora, selecionamos qual imagem vai ser plano de fundo para qual Screen. Clique com o botão direito em cima da Screen, e escolha “Select Background Image”. No menu aberto, escolha a imagem que ficará como plano de fundo desta Screen.

Faça a troca do plano de fundo para a segunda Screen também.
OBS: E não se preocupe com projetos com muitas Screens. Você pode escolher múltiplos planos de fundo para um conjunto de Screens.
Passo 2: Botão de troca entre imagens
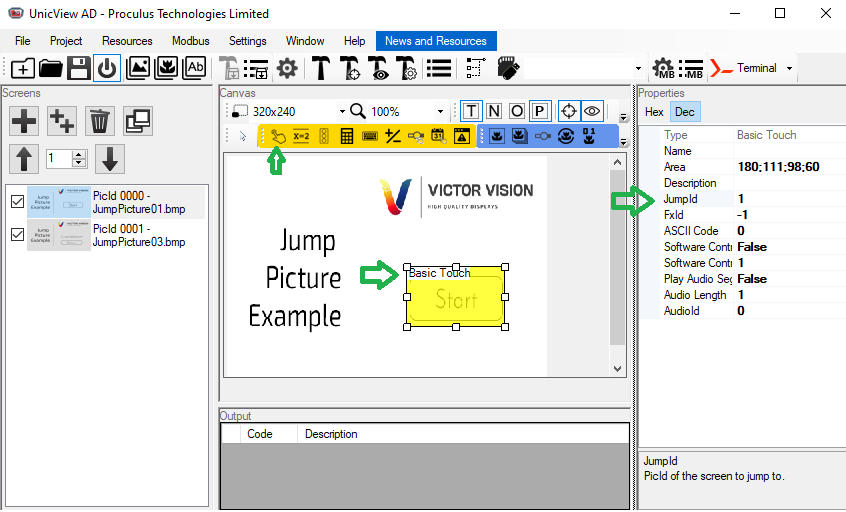
Vamos usar a primeira ferramenta do UnicView AD: o Basic Touch! Você pode encontrar o botão do Basic Touch na barra amarela de controles.

Clique no botão do Basic Touch, e arraste um caixa na região do plano de fundo que você quer que seja uma região sensível ao toque. Esta área ficará com uma área amarela, delimitando o controle que você acabou de criar.
Clique na área do Basic Touch e vá na configuração de “Jump ID”, e digite 1, ou se preferir, pode usar o botão lateral para escolher qual Screen este controle deve referenciar. Isto fará com que o controle que você criou mude para a Screen de número 1 quando essa região do display for pressionada.
Depois, é só fazer o mesmo na Screen 1, criando um “Basic Touch”, e definindo o “Jump ID” com 0. Este botão levará o usuário para a Screen 0 assim que a área definida por você for pressionada no display.
Leia também: Displays Proculus com microcontrolador PIC
Resultado
O resultado final fica assim:
Esta foi a explicação de como usar a primeira ferramenta de controle dos displays Proculus, o “Basic Touch”. Com ele, é muito simples fazer um botão para trocar de imagens no display.
A ferramenta Basic Touch possui as opções:
- JumpId: usada para mudar de tela;
- FxId: usada para efeito de transição do botão, usando outra tela.
Coloque efeitos de transição nos botões para um design de interface mais impactante!

Pingback: Imagens de alta resolução: o que é e como obter a melhor qualidade
Pingback: Tipos de Monitores: saiba quais são eles e quando utilizá-los
Pingback: Telas Inteligentes: descubra como funcionam e quando usá-las
Pingback: Como funciona o touchscreen capacitivo e por que escolher?