Um bom software de programação de interfaces é o grande diferencial para viabilizar a utilização de displays gráficos. Poucas coisas interferem tanto no tempo de desenvolvimento como um bom software de desenvolvimento. E para desenvolver interfaces gráficas no display Proculus da forma mais rápida e com desempenho profissional, venho apresentar o tutorial básico do software UnicViewAD, o software da Victor Vision para criação de GUIs Proculus.
O software é gratuito, e o procedimento para baixar o software e uma chave geralmente são enviados juntamente com o display. Se você não possui o software e quer fazer um teste, ou se você tem o software mas está usando o UnicView pela primeira vez, confira os passos na página:
https://victorvision.com.br/unicview-ad-primeiros-passos/
Lá você também pode fazer o pedido de uma chave serial, caso ainda não tenha.
Software instalado, estamos prontos para começar este tutorial de como começar com o UnicViewAD.
Passo 1: Criando um novo projeto
Na tela principal do UnicViewAD, use uma das opções de “New Project”.
É nesta janela que você vai definir:
- a pasta em que o projeto vai ficar;
- o nome do projeto;
- a família e a classe do display que vai usar (use a imagem exemplo para identificar estas informações);
- e a resolução do display.
É uma configuração bem simples, mas muito importante para começar bem o seu projeto. Lembre-se de colocar seu projeto de forma organizada em pastas para não perder seu projeto; um bom nome vai facilitar muito na organização dos projetos; e a identificação exata do seu display é crucial para que a interface seja programada sem problemas.
Passo 2: Adicione telas
As telas, ou “screens” são o principal plano de trabalho para a criação da interface. É sobre ela que depois colocaremos nossos ‘controles’ e ‘variáveis’. Também, é nela que vamos colocar nossos planos de fundo, ou ‘background‘. O background nada mais é do que uma imagem, que você pode fazer em qualquer editor de imagens que prefira. É baseado nesse background que você vai definir onde ficarão seus controle e variáveis.
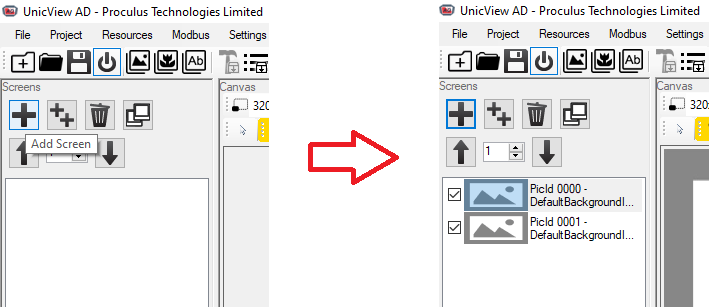
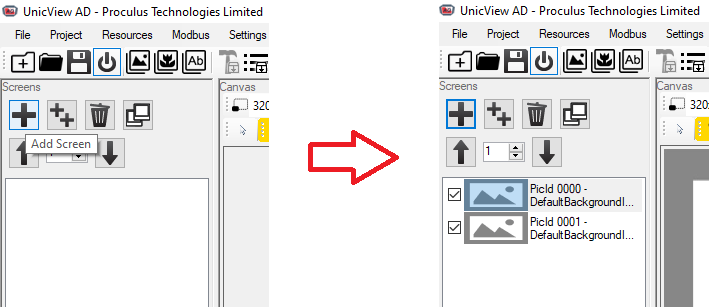
Para começar, adicione duas Screens em “Add Screen”.

Para usar as imagens de plano de fundo, precisamos adicioná-las em “View Images Resources”, em “Add Images”.

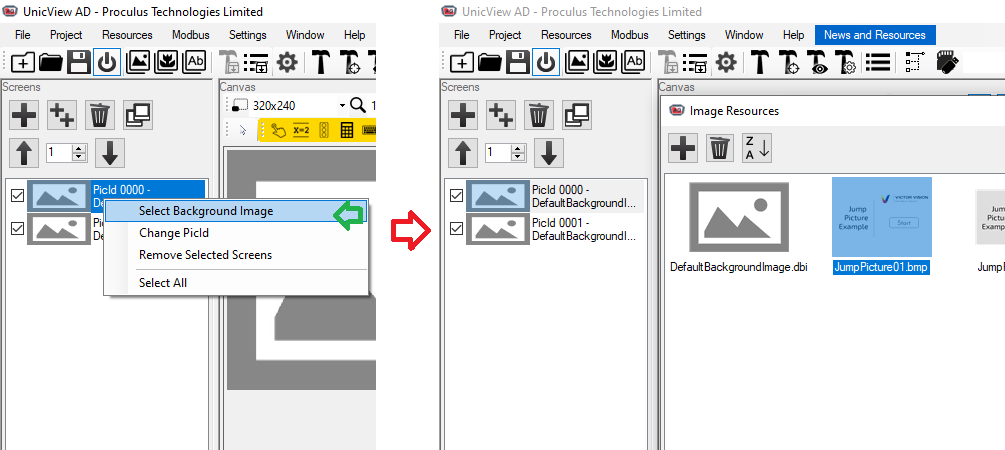
Agora, selecionamos qual imagem vai ser plano de fundo para qual Screen. Clique com o botão direito em cima da Screen, e escolha “Select Background Image”. No menu aberto, escolha a imagem que ficará como plano de fundo desta Screen.

Faça a troca do plano de fundo para a segunda Screen também.
OBS: E não se preocupe com projetos com muitas Screens. Você pode escolher múltiplos planos de fundo para um conjunto de Screens.
Conclusão
Este foi o tutorial básico de primeiros passos com o UnicViewAD. Existem os links para baixar o UnicView e pedir uma chave serial, como criar um novo projeto, e como adicionar screens. Caso queira ver na prática como isso pode ser feito, veja o nosso tutorial no canal do Youtube:
Agora, siga os próximos tutoriais para saber como usar as demais ferramentas de design. Bom desenvolvimento!
Acesse também: Primeiros Passos – Começando a usar o UnicView AD

Pingback: Demo – Respirador Pulmonar – Blog Victor Vision
Pingback: Interface gráfica do utilizador: o que é e como implementar
Pingback: Atualização do software UnicView AD 1.13.1 - Victor Vision
Pingback: Tutorial - Como utilizar o parâmetro PP - Victor Vision
Pingback: Tutorial – Alterar um valor para uma variável - Victor Vision
Pingback: Tutorial – Botão para troca de tela - Victor Vision
Pingback: Demo - Transforme seu 7 segmentos para um display inteligente - Victor Vision